
Finfare
© 2022
01.
Intro of case
Finfare is a U.S.-based fintech, headquartered in California, founded in 2021, specializing in corporate banking services and business expense management with extensive use of artificial intelligence and machine learning. Its mission is to transform how companies manage their finances, offering solutions that optimize revenue, reduce risks, and automate financial processes with high efficiency.
Project Objective:
To modernize and reposition Finfare’s institutional website, transforming it into a clear, responsive, and value-aligned communication tool. The previous site was outdated, lacked functionality, and failed to reflect the company’s innovative, tech-driven identity.
My role:
As a Senior Product Designer, I focused on restructuring navigation journeys and the visual interface (UI). I was responsible for rethinking the layout, visual hierarchy, and usability of the site, ensuring clarity, performance, and an updated brand identity.
02.
Work challenges
Before the redesign, Finfare’s website faced several critical issues:
03.
Research and Discovery
Approach:
To understand pain points and opportunities, I conducted interviews with real users and company stakeholders, focusing on:
Key Investigative Questions:
Key insights:
04.
Diagnosis and Objectives
Core Problem:
Finfare’s website did not reflect its value proposition, hindered conversions, failed to generate leads, and created a misaligned perception of the business in the market.
Strategic Objectives
05.
Ideation and Proposed Solutions
Implemented Solutions:
Methodology and Tools:
06.
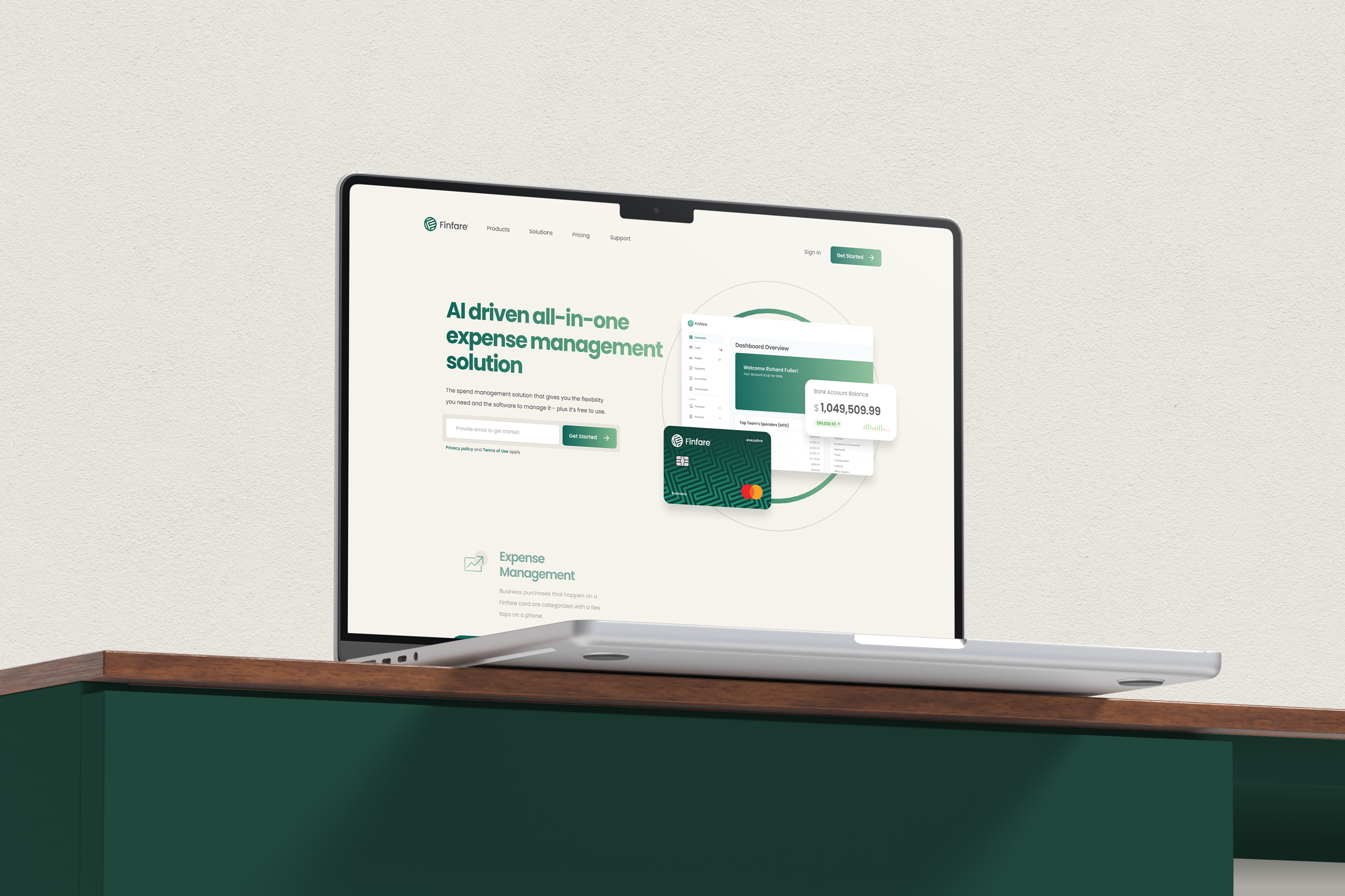
Final Solution
The new Finfare website delivers a clear, objective, and professional experience, featuring:
07.
Results and Impact
Observed Impacts:
08.
Lessons and Reflections
Major Challenges:
- Translating a complex financial solution into a simple, impactful narrative.
- Balancing a modern visual identity with a clear, lightweight technical message.
What I Would Do Differently:
- Start with more mobile navigation tests in early drafts to reduce late-stage adjustments.
Professional Growth:
This project deepened my understanding of how design and positioning work together for companies offering innovative financial products. It solidified my ability to lead digital solutions focused on business outcomes, conversion, and trust—three essential pillars in the fintech universe.